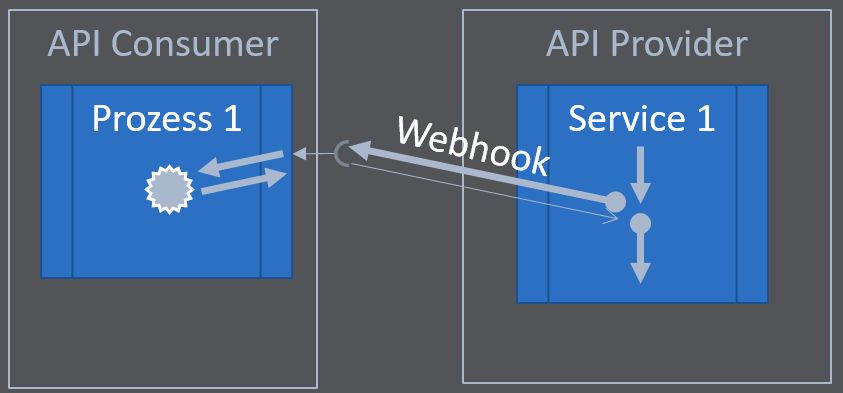
Der Serviceprozess des API Providers wird durch den Webhook unterbrochen. Der Webhook führt eine Aktion beim API Consumer durch. Die Ergebnisse dieser Aktion können dann im Service des API Providers weiterverarbeitet werden.
Diese Rückgabe ist eine schöne Sache. Aber nicht zwingend erforderlich. Es ist ebenfalls denkbar Webhooks zu definieren, die lediglich eine positive Rückmeldung erwarten, z. B.:200 OK.
Nichts als Webhooks in der API
Eine wesentliche Neuerung bei Webhooks mit OpenAPI 3.1 besteht nun darin, dass APIs spezifiziert werden können, die ausschließlich aus Webhooks bestehen. Als ich das erste Mal davon gehört habe, empfand ich das als merkwürdig. Beim weiteren Nachdenken macht das aber durchaus Sinn.
So lassen sich zum Beispiel APIs spezifizieren, die rein der Prozessüberwachung dienen. Dies ist in etwa vergleichbar mit der Steuerzentrale eines Kraftwerks. Der eigentliche Betrieb erfolgt vollautomatisch. Klar definierte Ereignisse werden auf den Instrumenten der Steuerzentrale angezeigt. Die Bediener haben die Möglichkeit steuernd auf die einzelnen Ereignisse zu reagieren.
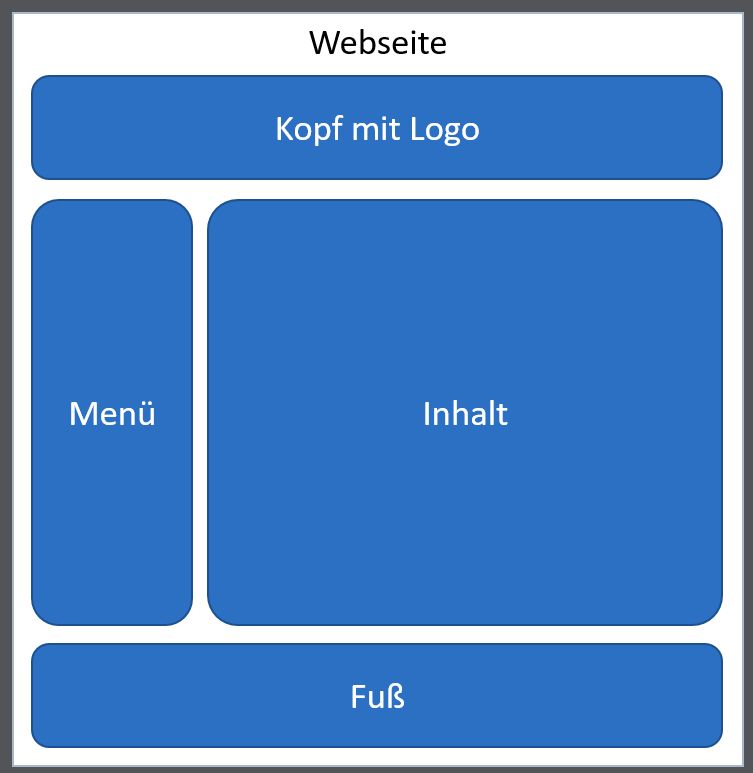
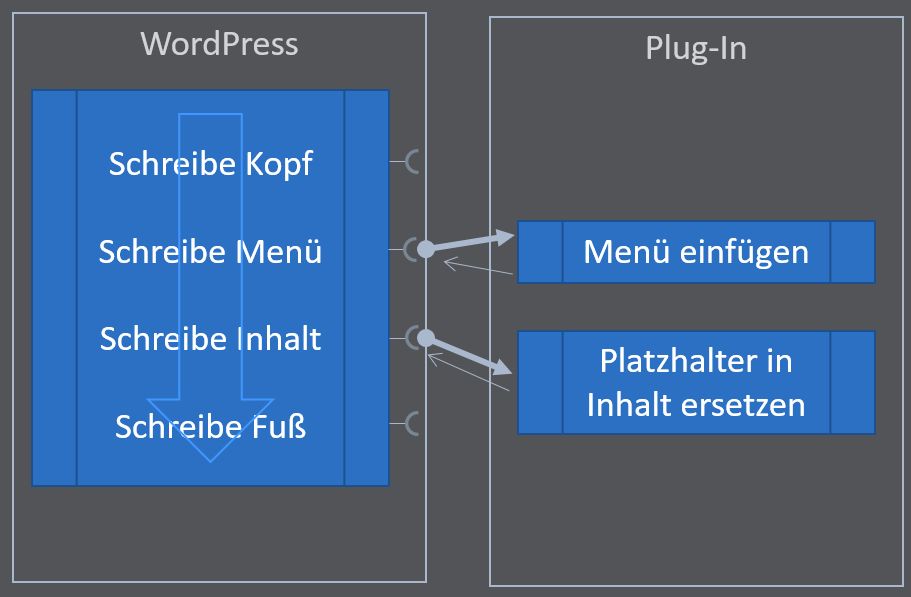
Ein weiterer Ansatz wäre die Definition von APIs, die ein ähnliches Konzept wie WordPress verfolgen. Der API Provider führt einen oder mehrere klar definierte Prozesse aus. Zum Beispiel die Kalkulation einer Rechnung, das Buchen eines Tickets oder die Produktion von Waren. In diesem Prozess werden Erweiterungspunkte definiert, vergleichbar mit Extension-Points in XML-Nachrichten. Und an diese Erweiterungspunkte können sich andere APIs einhaken, um die Basisfunktion dynamisch und flexibel zu erweitern.
Nehmen wir einmal an, wir haben eine API geschrieben, die sehr einfache Rechnungen kalkulieren und erstellen kann. Sehr einfach bedeutet hier, dass sie nur einen Verkäufer, einen Käufer und einfache Artikelpositionen unterstützt. Wenn in diesem Prozess an den richtigen Schritten Webhooks definiert sind, kann dieser Prozess einfach erweitert werden. Ein Plug-in könnte zum Beispiel die Berücksichtigung von Rabatten hinzufügen. Ein weiteres Plug-in die Unterstützung von Rechnungen in einer Fremdwährung.
Der geschickte Einsatz von Webhooks macht’s
Und genau hier liegt auch wieder die Schwierigkeit, aber zugleich eine mächtige Chance. Wenn ich auch die Plug-in API so spezifiziert habe, dass sie mit zusätzlichen APIs umgehen kann oder sogar selbst wieder erweitert werden kann, werden aus Webhooks sehr mächtige Werkzeuge.
Genau hier kommt aber der vielleicht entscheidendste Punkt beim Design einer API mit Webhooks. Ich muss den (fremden) APIs vertrauen. Ich muss ihnen zutrauen die Daten für den eigenen Prozess so zu verändern, wie es grundsätzlich vorgesehen ist. Bzw. ich muss auf der API-Provider-Seite berücksichtigen, dass die Daten auf eine Art manipuliert werden, mit der ich ggf. nichts anfangen kann.
Doch dem wirkt andererseits die OpenAPI 3.1 Spezifikation auch wieder entgegen. Denn der API-Provider kann auch die Datenstruktur des Rückgabeformats spezifizieren. Eine Prüfung auf inhaltliche Korrektheit oder Sinnhaftigkeit ist jedoch ggf. noch zusätzlich vorzunehmen. Berücksichtigt der Provider diese Situation nicht oder hat das Plug-in mit der Rabattfunktion einen Fehler, könnte die gesamte Rechnung falsch werden. Zum Beispiel dann, wenn anschließend (scheinbar) auf der Positionsebene steht, dass für einen Artikel, der mit Menge 5 und einem Stückpreis von EUR 4 insgesamt nur EUR 17 zu zahlen sind.
Ein Webhook-Beispiel, erstellt mit GEFEG.FX
Da die offiziellen Webhook Beispiele der OpenAPI Initiative nur sehr dürftig sind, möchte ich abschließend noch ein einfaches Beispiel im YAML-Format aufzeigen.